Google Search Console(通称サチコ)から
「AMP」の問題が新たに検出されました、とのお知らせが。。

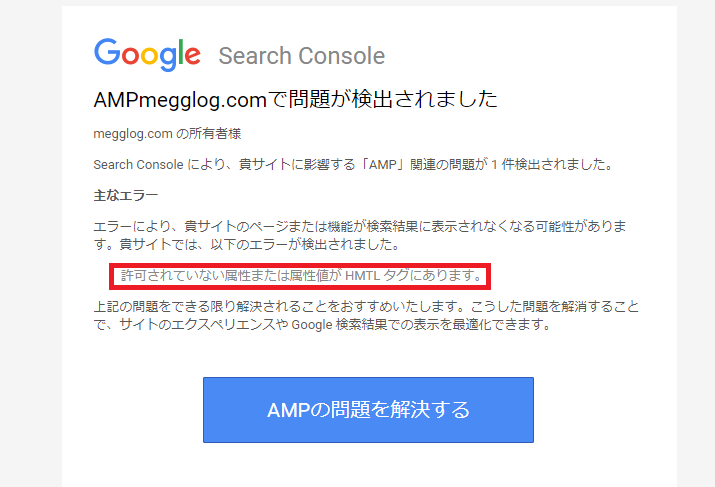
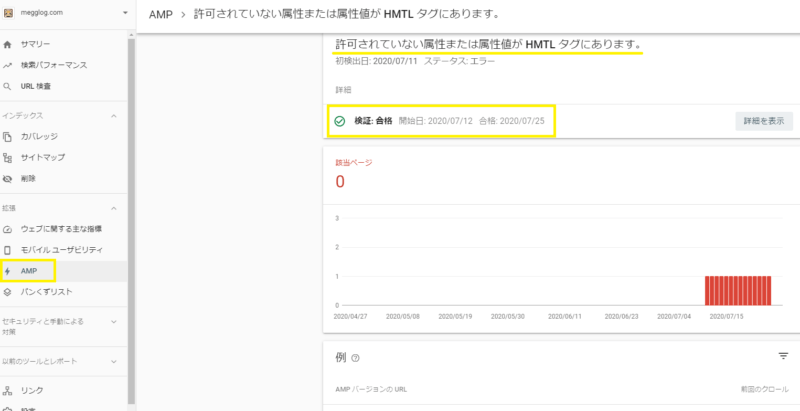
その内容というのが赤枠部分の
許可されていない属性または属性値が HMTL タグにあります。
というもの。
急にこのようなメールやお知らせが来るとブログ運営初心者の私にとってはかなり焦って、心臓バクバクになります・・・
ただ、解決に向けて色々調べていくと案外あっさり解決出来ました。
結論から言うと、使っているContact Form 7というプラグインによるエラーでした。
備忘録も兼ねて、問題の解決方法を書いていきます。
同じように悩まれている方への参考になれば嬉しいです。
AMPとは
「AMP」とは「Accelerated Mobile Pages」の略で、通称アンプと呼ばれています。
意味は、Googleが中心となって立ち上げた、モバイルページを高速に表示させる手法のことです。
詳しく知りたい方はこちらをどうぞ

AMPエラーを確認
許可されていない属性または属性値が HMTL タグにあります
エラーはメール、Googleサーチコンソールの両方で確認出来ます。
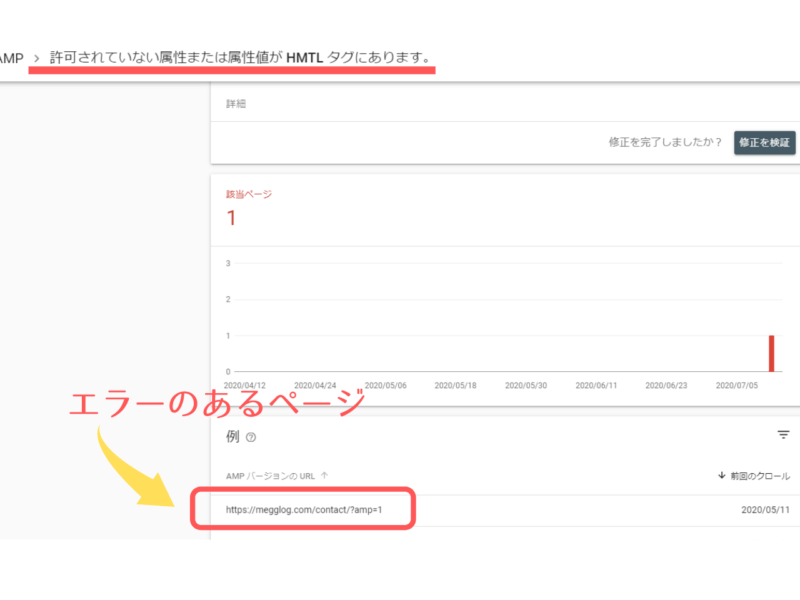
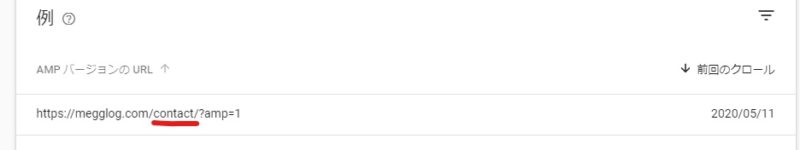
Googleサーチコンソールで確認してみると

エラーのページを拡大すると

contactとあります。つまりお問い合わせのページにエラーが出ていることがわかります
AMPエラーが出た原因
ひとことでいうと、当ブログが使用しているテーマ、Cocoon(コクーン)はAMP対応、プラグインのContact Form 7がAMP非対応ということがAMPエラーが出た原因でした。
 メグ
メグ当ブログではお問い合わせページをContact Form 7というプラグインを使用し作成しています。
AMPエラーの解決するには
まずは先人の知恵を借りる(ググる)
解決方法の調べ方としては、検索エンジンで
『許可されていない属性または属性値が HMTL タグにあります』
と入れると、ありがたいことに沢山対処法が出てきますので、それを参考にしますww
Cocoonには、ありがたいことにマニュアルもあるので、まずはそちらで調べると良いと思います。
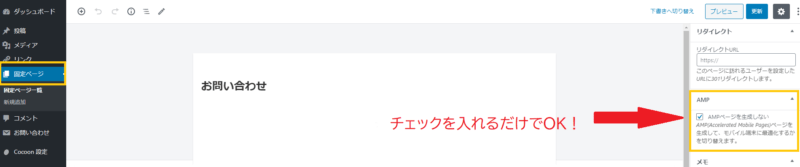
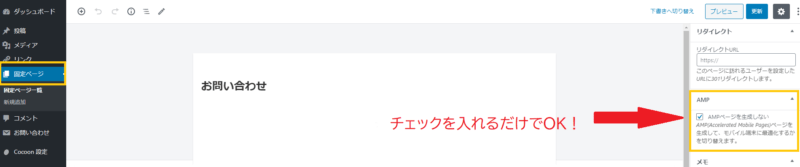
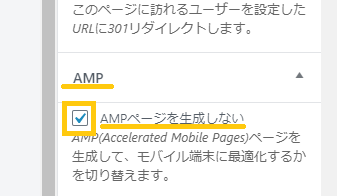
固定ページの「お問い合わせ」ページのAMP非対応にチェック
- 固定ページからお問い合わせページへ
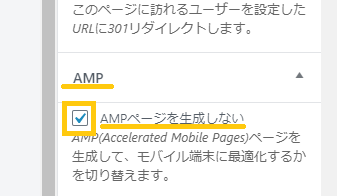
- AMP設定のAMPページを生成しないにチェックを入れる


拡大したものがコチラです。


たったこれだけです。とても簡単です。
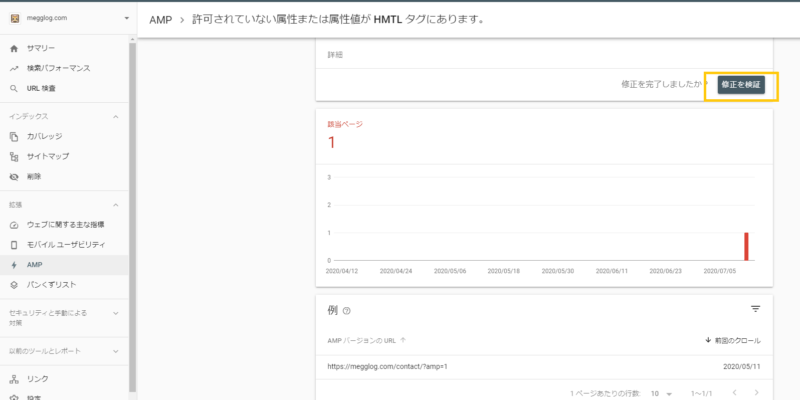
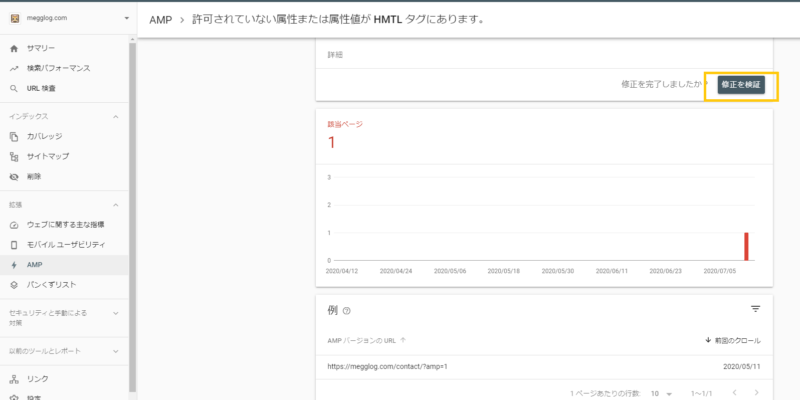
Googleサーチコンソールでエラーの修正を検証
お問い合わせページの修正が終わったら、Googleサーチコンソールにて黄色い枠部分の『修正を検証』を押して修正の報告をします。


あとはエラーが消えるのを待つのみです。気長に待ちましょう(^^)
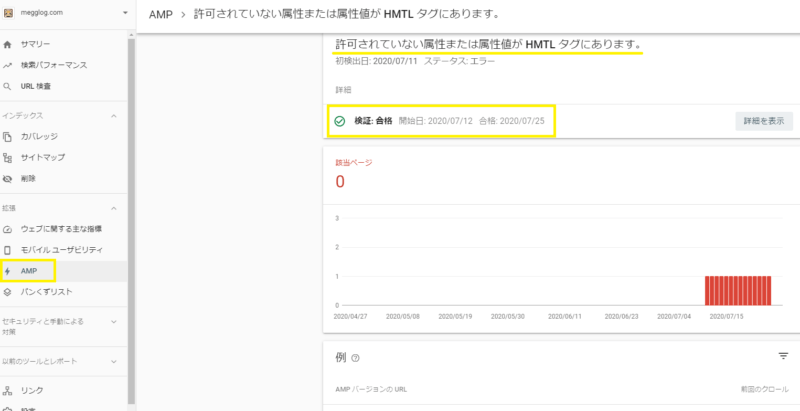
【追記】
検証に合格したとサチコからメールがが届いたので確認します。


検証開始日が7/12日でしたので合格の7/25日まで2週間かかりました。
いやぁ~、1週間ほどで検証は終わるかなーと思っていたので正直びくびくでした。
まぁ無事合格出来たので良かったです。
おわりに
根本的な解決ではないですが、とりあえず該当ページをAMP非対応にすることでAMPエラーは消すことが出来ます。
手順としてはとても簡単なので、超初心者でもすんなり解決出来ると思います。(私自身が超初心者ですから・・)
最後まで読んでいただきありがとうございます。